
javascript Overlapping multiple div using CSS? Stack Overflow
Learn how to use the CSS z-index property to control the stacking order of overlapping elements on a web page. The z-index property can create amazing effects when combined with positioning and transparency. W3Schools.com provides examples and interactive exercises to help you master this essential CSS skill.

Overlap Elements With CSS Grid Instead Of Position Absolute PQINA
Source Code Collision detection with JavaScript DOM elements example. To check if any two elements are overlapping you need both element, x,y height and width values. These can then be used to calculate the corners to see overlap on the horizontal axis and overlap on the vertical axis.

javascript How to capture onhover of a element overlapping a button? Stack Overflow
The overlay CSS property specifies whether an element appearing in the top layer (for example, a shown popover or modal

How to Layer or Overlap Elements with CSS Grid YouTube
Set the position to "relative" and add the margin property. Set both the width and height of the "box" class to "100%". Specify the position with the "absolute" value. Add the top and left properties. Also, specify the background and opacity of the "box" class. Style the "overlay" class by using the z-index, margin and background properties.

Javascript How to Swap Two Elements in Array
Nominations Press Release. Attached. Ann Marie Mclff Allen, of Utah, to be United States District Judge for the District of Utah, vice David Nuffer, retired. Susan M. Bazis, of Nebraska, to be.

35 How To Check Div Is Empty Or Not In Javascript Javascript Nerd Answer
JQuery extension to return the collisions between two selectors. Handles padding, margin, borders, and can determine either overlap or portion outside. Returns JQuery "overlap" objects. Requires: jquery1.8.3+, examples also require: jqueryui1.9.2+

Overlapping CSS Grid Elements YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

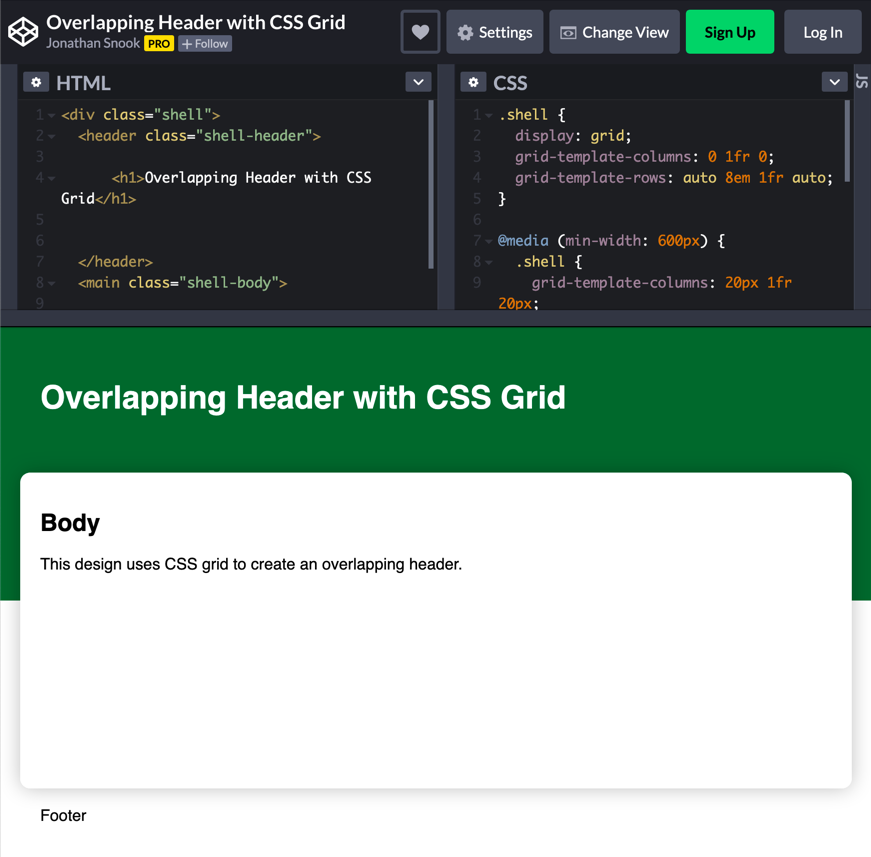
Overlapping Header with CSS Grid Snook.ca
If you don't like the technique mentioned above, you can do it like this: Find the maximum start date and the minimum end date of the 2 range (by using the Math.max () and Math.min () methods) If the maximum start date is before the minimum end date, then the 2 date ranges overlap. const range1Start = new Date('2023-01-01'); const range1End.

How To Make "div's" Overlap With 'zindex' In CSS YouTube
Pure 'cross-browser' JavaScript, if possible. Yes, that's easy, just create an element with position:fixed;z-index:enough and set its position and dimensions to the position of the element you want to cover. Then on window.resize adjust the position and dimensions.

javascript Sub menu overlapping Stack Overflow
Learn JavaScript FULL Course 9 hours+ lifetime access HD videoshttps://www.udemy.com/course/javascript-mini-projects/JavaScript Projects JS Dynamic interacti.

Search for Overlap Element YouTube
In this video, I show how to get several DOM elements and then check if they are overlapping on the page. We are going to use the element's getBoundingClient.

javascript Chart Js , Overlap and Stack on Bar Chart
JavaScript DOM element Collision detection The overlap of elements is what can be referred to as collision detection. This is a standard part of most games, when moving page elements to be able to.

CSS Grid Overlapping Content Layout (Advanced) YouTube
JavaScript : How to check if an element is overlapping other elements? [ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] JavaScript : How to che.

CSS Overlapping Elements With Image and Shape HTML CSS Overlap
The overflow property helps you manage an element's content overflow. Using this property, you can convey to a browser how it should handle overflow content. The default value of the

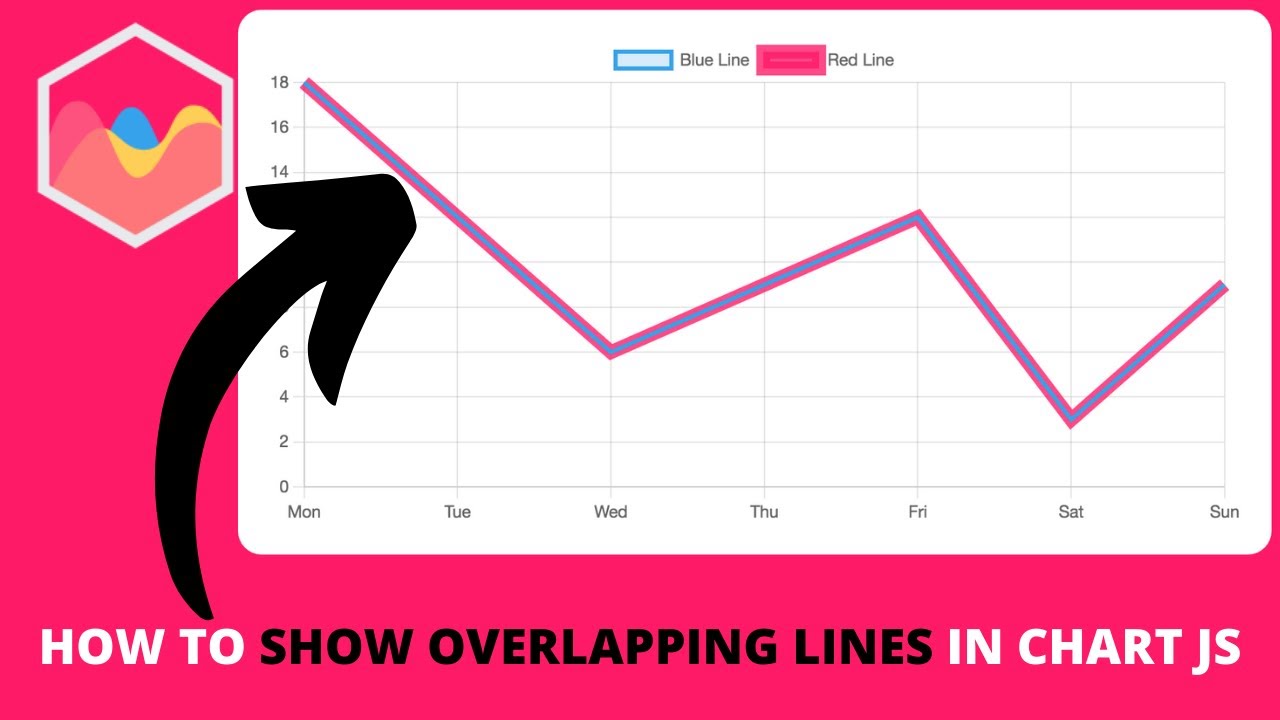
How to Show Overlapping Lines in Chart JS YouTube
To check if two elements overlap, use the getBoundingClientRect () method to get an object containing information about the relative position to the viewport of the elements. Then, compare the boundary edges (top, right, bottom, left) of the two rectangles. Here is the HTML for the examples. And here is the related JavaScript code.

[ANSWERED] javascript Different section elements overlap in HTML Super What
All right, let us now start with "step one" of creating overlapping elements - By positioning elements. In CSS, there are a couple of ways to position an element: Static - This is the default "as-it-is" positioning for every element; The element will simply go along with the "normal page flow". Relative - The element will be.